最近在写Vue项目中,第一次接触到Stylus进行css的书写,Stylus给css添加了可编程的特性,也就是说,在Stylus中可以使用变量、函数、判断、循环等一系列css没有的东西来编写样式文件。
0x01 安装
首先保证电脑有node.js的环境,然后使用npm进行安装
1 | npm install stylus --save |
0x02 Stylus特性
- 冒号可选
- 分号可选
- 逗号可选
- 括号可选
- 变量
- 插值
- 混合书写
- 算术
- 强制类型转换
- 动态导入
- 条件
- 迭代
- 嵌套选择
- 父级参考
- 变量函数调用
- 词法作用域
- 内置函数(>25)
- 内部语言函数
- 压缩可选
- 图像内联可选
- 可执行Stylus
- 健壮的错误报告
- 单行和多行注释
- CSS字面量
- 字符转义
- TextMate捆绑
- 以及其他更多
Stylus在css的基础上增加了许多特性,使得css富有表现力、动态、健壮
0x03 使用例子
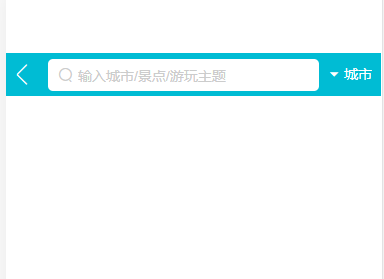
下面的例子,主要完成头部搜索展示的样式
1 | <template> |
2 | <div> |
3 | <div class="header"> |
4 | <div class="header-left"> |
5 | <div class="iconfont back-icon"></div> |
6 | </div> |
7 | <div class="header-input"> |
8 | <span class="iconfont"></span> |
9 | 输入城市/景点/游玩主题 |
10 | </div> |
11 | <div class="header-right"> |
12 | <span class="iconfont arrow-icon"></span> |
13 | 城市 |
14 | </div> |
15 | </div> |
16 | </div> |
17 | </template> |
18 | |
19 | <script> |
20 | export default { |
21 | name: 'HomeHeader' |
22 | } |
23 | </script> |
24 | |
25 | <style lang="stylus" scoped> |
26 | .header |
27 | display flex |
28 | line-height .86rem |
29 | background #00bcd4 |
30 | color #fff |
31 | .header-left |
32 | width .64rem |
33 | float left |
34 | .back-icon |
35 | text-align center |
36 | font-size .4rem |
37 | .header-input |
38 | flex 1 |
39 | height .64rem |
40 | line-height .64rem |
41 | margin-top .12rem |
42 | margin-left .2rem |
43 | background #fff |
44 | border-radius .1rem |
45 | color #ccc |
46 | padding-left .2rem |
47 | .header-right |
48 | width 1.24rem |
49 | float right |
50 | text-align center |
51 | .arrow-icon |
52 | font-size .24rem |
53 | </style> |
同时scoped的含义,使得css样式只试用于当前的组件,它会在css编译的时候将data-v-xxxxxx的随机字符,使得样式唯一性。