在开发观星资产系统的后台的时候,用到了Layui的穿梭框插件,使用起来非常的方便,本片文章主要记录如果使用。
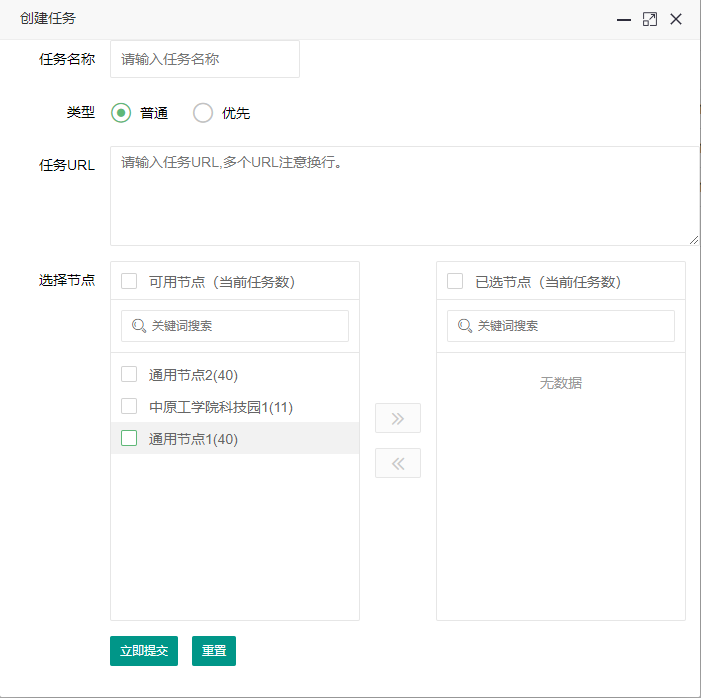
主要实现弹窗中显示表单,并将穿梭框添加到表单中,效果如下:

0x01 Html
弹窗内容主要使用到Layui的form插件
1 | <form class="layui-form" action="" lay-filter="example1" id="create_task" style="display: none"> |
2 | <div class="layui-form-item"> |
3 | <label class="layui-form-label">任务名称</label> |
4 | <div class="layui-input-inline"> |
5 | <input type="text" name="name" lay-verify="required" autocomplete="off" placeholder="请输入任务名称" |
6 | class="layui-input"> |
7 | </div> |
8 | </div> |
9 | <div class="layui-form-item"> |
10 | <label class="layui-form-label">类型</label> |
11 | <div class="layui-input-block"> |
12 | <input type="radio" name="type" value="普通" title="普通" checked=""> |
13 | <input type="radio" name="type" value="优先" title="优先"> |
14 | </div> |
15 | </div> |
16 | <div class="layui-form-item layui-form-text"> |
17 | <label class="layui-form-label">任务URL</label> |
18 | <div class="layui-input-block"> |
19 | <textarea placeholder="请输入任务URL,多个URL注意换行。" class="layui-textarea" lay-verify="required" |
20 | name="urls"></textarea> |
21 | </div> |
22 | </div> |
23 | <div class="layui-form-item"> |
24 | <label class="layui-form-label">选择节点</label> |
25 | <div class="layui-input-block"> |
26 | <div id="node" class="node-transfer"></div> |
27 | </div> |
28 | </div> |
29 | |
30 | <div class="layui-form-item"> |
31 | <div class="layui-input-block"> |
32 | <button class="layui-btn layui-btn-sm" lay-submit="" lay-filter="demo1" id="hello">立即提交</button> |
33 | <button type="reset" class="layui-btn layui-btn-sm">重置</button> |
34 | </div> |
35 | </div> |
36 | </form> |
0x02 Js
1 | else if (obj.event === 'createTask') { //当点击创建任务按钮后,进行穿梭框数据渲染 |
2 | zlajax.get({ |
3 | 'url': '/gxadmin/create_task/', |
4 | 'success': function (data) { |
5 | if (data['code'] === 200) { |
6 | var data1 = data['data']; |
7 | transfer.render({ |
8 | elem: "#node", |
9 | data: data1, |
10 | title: ['可用节点(当前任务数)', '已选节点(当前任务数)'], |
11 | id: 'nodes', |
12 | width: 250, |
13 | showSearch: true, |
14 | }) |
15 | } |
16 | } |
17 | |
18 | }); |
19 | layer.open({ // 进行弹窗 |
20 | type: 1, |
21 | anim: 1, |
22 | area: ['700px', '700px'], |
23 | skin: 'demo-class', |
24 | // btn: ['立即提交', '取消'], |
25 | maxmin: true, |
26 | shadeClose: false, |
27 | title: '创建任务', |
28 | content: $('#create_task'), |
29 | success: function () { |
30 | var but = $(".layui-layer-btn0"); |
31 | but.attr('lay-filter', 'demo1'); |
32 | but.attr('lay-submit', ""); |
33 | $('.layui-transfer-data').css('height', '260px'); |
34 | form.on('submit(demo1)', function (data) { //点击提交按钮后,执行函数 |
35 | var id = []; |
36 | taskname = data.field.name; |
37 | urls = data.field.urls; |
38 | nodes = transfer.getData('nodes'); |
39 | if (nodes.length === 0) { |
40 | layer.msg('至少选择一个节点!'); |
41 | return false; |
42 | } |
43 | for (var node in nodes) { |
44 | id.push(nodes[node]['value']); |
45 | } |
46 | urls = urls.split('\n'); |
47 | urls = $.grep(urls, function (i) { //进行url列表过滤 |
48 | return i !== ""; |
49 | }); |
50 | type = data.field.type; |
51 | zlajax.post({ |
52 | 'url': '/gxadmin/create_task/', |
53 | 'traditional': true, |
54 | 'data': { |
55 | 'name': taskname, |
56 | 'urls': urls, |
57 | 'nodes': id, |
58 | 'type': type, |
59 | }, |
60 | 'success': function (data) { |
61 | if (data['code'] === 200) { |
62 | layer.msg(data['message']); |
63 | setTimeout(function () { |
64 | layer.closeAll(); |
65 | }, 1000); |
66 | table.reload('testReload', {}) //重载表格 |
67 | } else { |
68 | layer.msg(data['message']); |
69 | |
70 | } |
71 | }, 'fail': function () { |
72 | layer.msg('网络错误!') |
73 | } |
74 | }); |
75 | return false; |
76 | }); |
77 | }, |
78 | |
79 | }) |
80 | } |