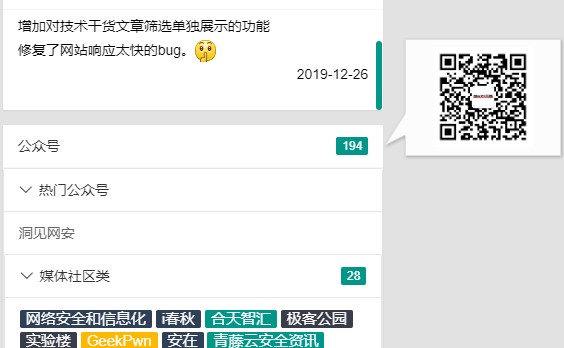
在微信集合平台上右边栏公众号展示收录的公众号,光秃秃的,想增加个功能,当悬浮在标签上的时候显示相应公众号的二维码。
0x01 实现方法
对于前端不太了解的我总结了两种方法实现这个功能:
- 页面加载的时候,就将所有图片加载过来,只是不展示,当悬浮上面的时候,再进行展示
- 页面记载的时候不加载图片,当用户鼠标悬浮的时候,再进行请求
比较两种方法,当然第二种方法,比较好,减少不必要的资源浪费,如果用户想看二维码,这些图片资源浪费了,所有下面记录如何使用第二种方法实现此功能
0x02 前端展示
以下代码为对应图片展示,所有功能都在class=layui-colla-content的div中进行,展示在class=tips的div中,
1 | <div class="layui-colla-content"> |
2 | {% for foo in tag.accounts %} |
3 | <span> |
4 | <a href="#" img-data="{{ foo.account_id }}" img-name="{{ foo.account_name }}"> |
5 | <span |
6 | class="{{ tag_style|random }}" id="tag">{{ foo.account_name }} |
7 | </span> |
8 | </a> |
9 | <div class="tips"> |
10 | <div class="tipscont"> |
11 | <img src="" width="100" height="100" alt=""/> |
12 | </div> |
13 | </div> |
14 | </span> |
15 | {% endfor %} |
16 | </div> |
样式如下(可能样式不满足你的需求,可以自己写):
1 | .tips { |
2 | position:absolute; |
3 | top:-53px; |
4 | left:300px; |
5 | width:182px; |
6 | height:123px; |
7 | visibility:hidden; |
8 | background:url(../img/tipbg.png) no-repeat; |
9 | opacity:0.0; |
10 | -moz-transition:all 0.5s ease; |
11 | -webkit-transition:all 0.5s ease; |
12 | -o-transition:all 0.5s ease; |
13 | } |
14 | .tips .tipscont { |
15 | width:100px; |
16 | text-align:center; |
17 | margin:10px 0 0 50px; |
18 | } |
19 | .hover { |
20 | visibility: visible; |
21 | top: 70px; |
22 | left: 100%; |
23 | opacity: 1; |
24 | } |
0x03 悬浮事件
监听每个a标签的悬浮事件,当触发事件后请求图片链接,然后加载图片
1 | $(document).ready(function () { |
2 | $(".layui-colla-content span a").each(function (i) { |
3 | $(this).hover(function () { |
4 | $(this).parent().find(".tips").addClass("hover"); |
5 | $(this).parent().addClass("lihover"); |
6 | var self = $(this); |
7 | var account_id = $(this).attr('img-data'); |
8 | if (self.next().find('img').attr('src').length !== 0) { |
9 | return; |
10 | } |
11 | zlajax.get({ |
12 | 'url': '/get_img/', |
13 | 'data': { |
14 | 'account_id': account_id, |
15 | }, |
16 | 'success': function (data) { |
17 | if (data['code'] === 200) { |
18 | console.log(data); |
19 | var img = data['data']['img']; |
20 | self.next().find('img').attr('src', img); |
21 | } else { |
22 | layer.msg(data['message']); |
23 | } |
24 | } |
25 | }) |
26 | }, function () { |
27 | $(this).parent().find(".tips").removeClass("hover"); |
28 | $(this).parent().removeClass("lihover"); |
29 | }); |
30 | }); |
31 | |
32 | }); |
0x04 后端处理
获取公众号的id,查找后返回图片的链接
1 | |
2 | def get_img(): |
3 | account_id = request.args.get('account_id') |
4 | if account_id: |
5 | account = WechatAccount.query.filter_by(__biz=account_id.strip()).first() |
6 | if account: |
7 | img = account.qr_code |
8 | return field.success(message='查询成功', data={'img': img}) |
9 | else: |
10 | return field.params_error('') |
11 | return field.params_error('参数错误') |