在漏洞靶场的开发中,使用Layui的rate评分模块来对每个漏洞进行难度评分,默认值1-5,分别代替这不同的难度,简单的使用rate可以看看官方文档就可以实现,但是这次在table和form中实现取值和赋值操作,记录下以供以后参考。
0x01 table中进行初始化赋值
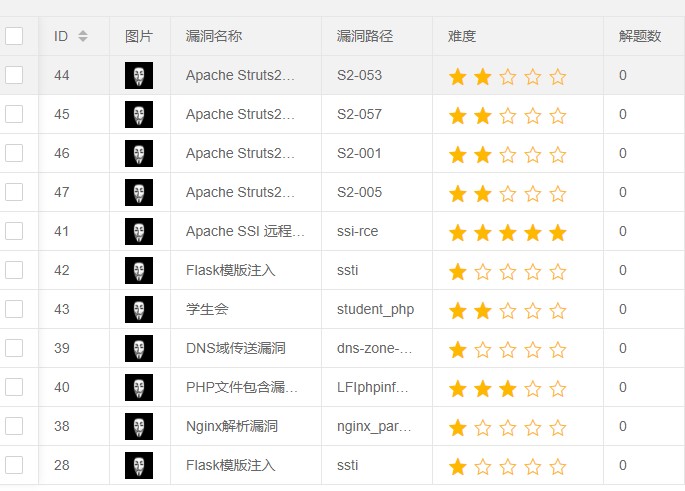
在对table中的星星进行赋值的时候,并没有找到好的方法,因为文档上给的方法,都是值指定元素进行渲染,而我只有数据,并没有指定的元素,而且我要对所有题目进行赋值,最终想到了一个方法解决。在table赋值的时候,然后有每个题目特征的div,在table加载成功后调用done函数对div进行渲染。
1 | |
2 | , { |
3 | field: 'stars', title: '难度', width: 170, templet: function (res) { |
4 | return '<div id="avgScore' + res.id + '"></div>' //返回id以'avgScore'开头,以题目id结尾的div |
5 | } |
上述代码,就是返回带有题目特征的div
1 | done: function (res, curr, count) { |
2 | var data = res.data;//返回的json中data数据 |
3 | for (var item in data) { |
4 | rate.render({ |
5 | elem: '#avgScore' + data[item].id + '' //绑定元素 |
6 | , length: 5 //星星个数 |
7 | , value: data[item].stars //初始化值 |
8 | , readonly: true //只读 |
9 | }); |
10 | |
11 | } |
12 | } |
上述代码,就是对table中的所有特征div进行渲染,将readonly:true只读,不能设置。
但是现实的样式并不美,星星并不上下居中,修改样式如下:
1 | .layui-rate { |
2 | padding: 0; |
3 | 4} |
0x02 form中进行初始化赋值
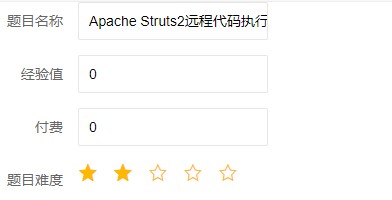
在进行题目编辑的时候使用form表单展示,这里需要将值赋值给form中的元素,这里的赋值就是简单的官方提供的rate赋值,在form弹出成功的success回调函数中进行初始化赋值:
1 | <div class="layui-form-item"> |
2 | <label class="layui-form-label">题目难度</label> |
3 | <div class="layui-input-block"> |
4 | <div id="rate"></div> |
5 | </div> |
6 | </div> |
1 | success: function () { |
2 | rate.render({ |
3 | elem: '#rate' //绑定元素 |
4 | , length: 5 //星星个数 |
5 | , value: data.stars //初始化值 |
6 | }); |
7 | 4} |
0x03 form中设置并取值
这里的话就需要,重新设置难度值,通过提交按钮,获取用户设置的值,传递给后端。
rate模块中只有点击产生的回调,并没有点击按钮后的回调,这部分需要自己取值。
设置值非常简单,只需要将readonly:true设置为false,就可以进行赋值,取值的过程实现有点坎坷,最后通过这个方法解决:星星亮起来后,会有个添加layui-icon-rate-solid的class,所以只需要获取这class的个数,就可以获得用户设置的值了。还是出现一个问题,就是应为页面的table中有好多的亮起的星星,如果直接获取的话,就是整个页面的值,并不是指定题目的难度系数,所以需要获取弹窗中layui-icon-rate-solid的个数,最后获取代码如下:
1 | var star = $(".layui-layer .layui-icon-rate-solid").length; //获取当前弹窗的题目的star数,方法:获取layui-icon-rate-solid类的个数。 |